Layout of the Updated User Interface
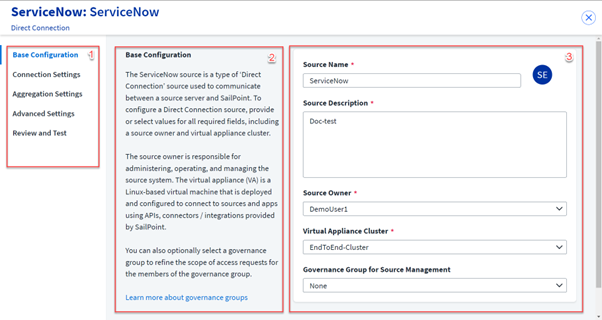
The visual layout has three sections. You can customize the attributes within each element for various requirements in your applications.
This sample UI shows the three sections, which are described in more detail below. Sections 1 (Side Panel) and 2 (Documentation) are consistent in layout and function for all connectors. Section 3, the Form section, contains attributes that will vary from connector to connector.

1 - Side Panel Section
The side panel is a list of Menu pages which allow you to navigate through the configuration. Each Menu page has its own Menu element comprising a Form Section and a Documentation Section.
2 - Documentation Section
The documentation section is where you provide all the necessary information such as what values are expected or links to more references the admin requires during filing the form fields.
3 - Form Section
The form section is a UI fill-in form for capturing the administrative input for the backend process.